ターゲットの移動を変更【DigitalMagician】
ターゲットの動きを変更した。まだまだ動きを変更しただけだけど。制限した方がエフェクトの幅が広がる気がする。
進捗報告、ターゲットの動きを変更した(単体攻撃のみ) pic.twitter.com/eZW3j607Md
— りーりあ (@Twinkle_magi) 2017年11月12日
今後は使用する魔法の範囲によって移動の範囲を制限したり、敵のいるとこだけに標準が合わさるようにしようかな。
プログラミング上ではListで管理してるけど、アレの要素数を返す方法ってどうするんだろ(配列の.lengthとか無いんすか)。ここを変更しとかんと今後の改良が面倒になっちまう。
追記:List.Countっていうのがあったわ。
指定の位置にモンスターを配置【OnceWays~DigitalMagician~】
指定位置にモンスターを配置することにした。 pic.twitter.com/b60pNzBQDq
— りーりあ (@Twinkle_magi) 2017年11月9日
と言うことです。
ドラクエとか7ドラとかは敵の出現パターン(敵の数、種類、配置)を決めてそれをリストにしてる感じだけど、今回のコレは、モンスターにあらかじめ地上にいるか空中にいるか、右中左のどこかを設定して、その位置に出現する見たいにしてます。

縦横それぞれにランダムも一応設定しています。
今後はすでに登場していたら重ねて出現することは無いみたいなのを作らなきゃね。
あと最大モンスター数も。
ちなみに位置は数値管理していて、5×3みたいな配備になってもそんなに書き換えることは内容にしている。大学の講義内容をフルに使ってるから、侮れないよね。
と言うわけで、情報社会論の中間テストがあることにすっかり絶望しながら眠りにつきます。
中心へと集まる感じのエフェクト【DigitalMagician】
こう、真ん中にパワーが集まってその後に放出する感じの魔法を作りたくって色々模索した結果報告。
真ん中にパワー集めてドーンってする感じのエフェクト#Unity pic.twitter.com/WvZy1BuDdo
— りーりあ (@Twinkle_magi) 2017年11月7日
こういうタイプのエフェクトは今後も作っていくから記録をしとこう。
方法
1.ShapeをCircleに変更して円の輪郭線で放出するように。大きさも決めとく。
2.StartSpeedが+のときに外に放出されてるから「-」にする。
3.StartSpeed→StartLifetimeの順にいじくって、スピードを調整
4.あとは放出量とか色とかを適当に
つーかんじ。もう少し凝った感じのエフェクトにもしますかね。
大学の文化祭にゲームを出したお話【DenialMagician】
大学に奇妙なゲームを持ち込んで、その気持ちと反省を書いとこう。
文化祭に出したヤツ。色々訂正せなあかんし。 pic.twitter.com/y2XCTDVyG0
— りーりあ (@Twinkle_magi) 2017年11月3日
文化祭では様々な年齢層が見えた感じ。(模擬店歩き調べ)
反省天
- 子供達(幼稚園入園前~小学生中学年あたり)がいっぱい来てくれた。逆を言うと子供意外に遊んでいる人はいなかった感じ。
>原因:ゲームをやるという姿が恥ずかしくってやらないだけ
コレは「ゲームを遊ぶ=子供の遊び」みたいなレッテルが強いからだろうか、親子の子供が託児所としてゲームをやらせてましたね。一人で来たおじさん達は後ろでちょっと観て去ってましたね。
今回は「ゲームをしていないような人にも向け」に作ったけど、当の大人達が遊ばないとなるとねぇ。やはりファーストインパクト的なタイトル画面のデザインをしっかり考えないとね。
- 毎度恒例、操作方法が分からない・ムズカシイ
>原因:UIの理不尽設定。
コレの対処法なんて、もう時間かけて使い安さを都度都度で見つけて対処するしか無い。
要は納期の余裕に余裕を持たなきゃ行けないわけで。
無理っすね。ハイ。
- 今の子供達はジョイステックに慣れている
>原因:ジェネレーションギャップ
今のぼんぼんな子供達はPS4とかSwitchとかでスティックを弄る方が多くなってるらしくって。ちなみに大人の方々に聞くと「私たちはボタンとかが少ないゲームを遊んできましたけど今の子達はあんな複雑なコントローラーにもすぐになれちゃいますもんね」とのこと。やはりコントローラーの威圧感もぬぐえないらしいっすね。
もういっそ、コントローラー作れるようになって、十字+2ボタンのヤツ作る?Hardware部門待ったなし。
今後のゲームの改善について。
シューティング要素を省く。以上。
いわゆる純粋なRPG目指して開発を進めようかと。
しかもUnityもおさらばして別の環境で作ろうかと。
【Unity:ParticleSystem】花びらのエフェクトを作ろう
難易度:初めての人向け
制作時間:ゆったり読んで50分

今回は、ParticleSystemの制作方法がどんな物かを実際に簡単なゲームエフェクト制作で体験してみましょう。
ParticleSystemの簡単な説明はコチラ↓(過去記事)
1.事前の素材準備
画像素材を制作するのに無料ペイントソフト"Medibang Paint Pro(以下メディバン)"を使用します。まだインストールしていない方は下記URLからインストールを推奨します。
なお、Photoshopが使える方はそちらで。
1.1.素材画像を作ろう
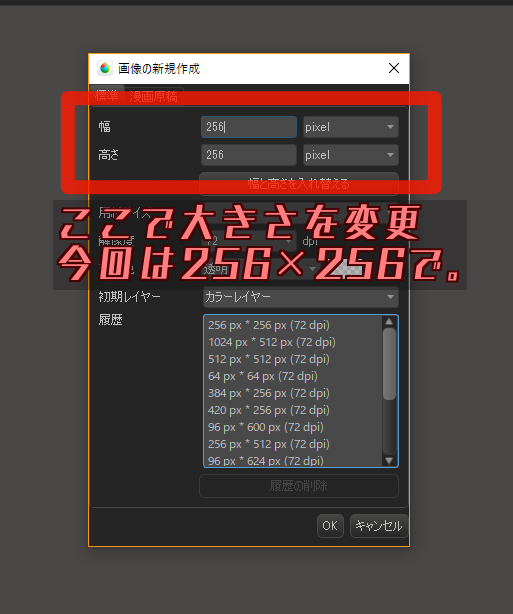
1) メディバンを開くとまずはキャンパスサイズの大きさを設定します。正方形(高さ=幅)であればいくつでもいいですが、今回は256×256で行きます。

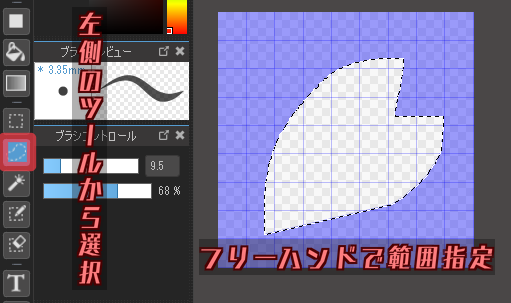
2)サイズを設定したらさっさと画像を作りましょう。まずは範囲指定を選択して、花びらの形を作りましょう。花びらの形はマウスでてきとーな形で十分です。

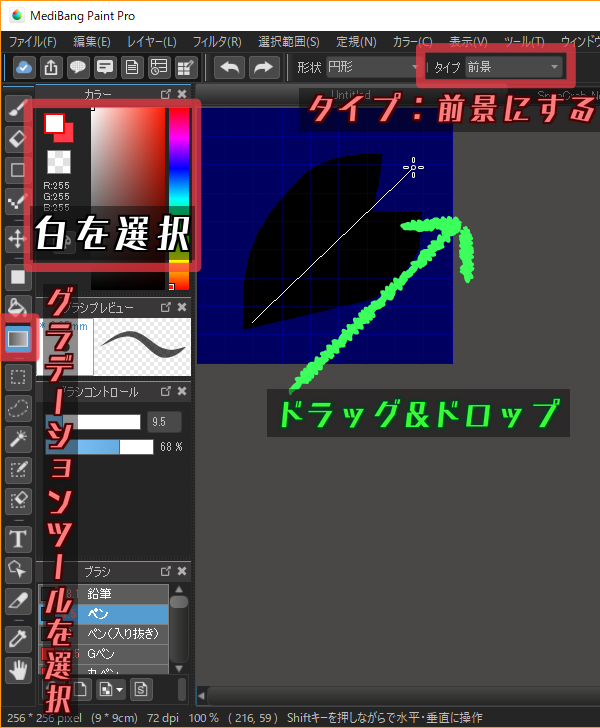
3)少し見えやすくするために、上にある表示>透明背景のチェックを外して、表示>背景色の指定で背景の色を真っ黒にしましょう。
4)グラデーションツールを選択して花びらの根元からドラッグ&ドロップで白色を塗る。

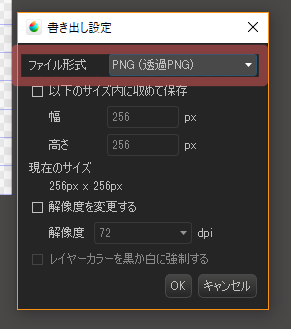
5)できたら表示>透明背景のチェックを入れて、ファイル>書き出しで透過PNGを選択して、画像を保存しましょう。

画像の名前は何でもかまいません。
MedibangPaintを閉じようとすると、おそらく.mdpファイルの保存も聞かれます。コレもついでに保存しておきましょう。(いわゆる編集ファイルで、次回にデータを保持したままひらけます)
1.2.Unityにインプットしよう
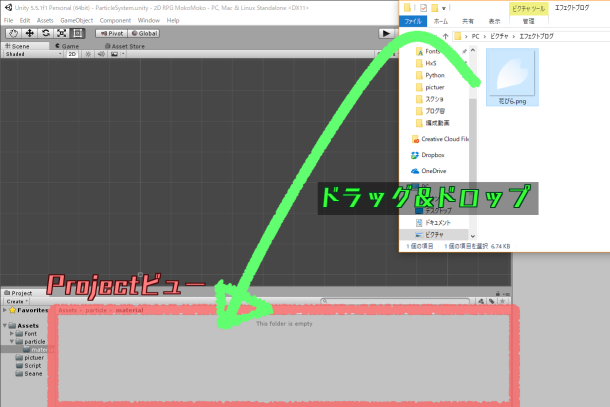
続きまして、Unityを開いて先ほどの画像を取り込みます。ドラッグ&ドロップで直接入れ込むことができます。

1.3.Unityで使えるようにしよう
画像をUnityに取り込んだらParticleSystem用のマテリアルを作りましょう。
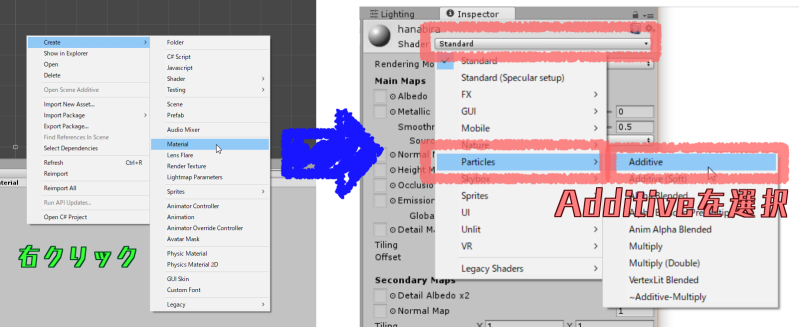
Projectビューで右クリックして、Create>Materialで新規マテリアルを作り(名前は何でもいいです)そのマテリアルの設定にあるShaderをParticles>Addictiveに変更する。

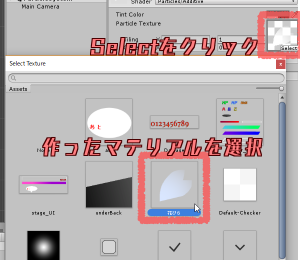
その後に表示された画面で、ParticleTextureの画像を変更します。右の正方形にあるSelectをクリックして花びらの画像を選択しましょう。
ここに画像を直接ドラッグ&ドロップしても同じ事ができます。

コレで準備は完了です。次回以降はマテリアル生成の説明を省きます。
2.さぁ、ゲームエフェクトを作ろう
2.1.今回作るエフェクトのイメージ

こちらはデレステの3DMV「桜の頃」です。全体に舞い落ちている桜の花びらをイメージして作りましょう。実際作るエフェクトのイメージをまとめましょう。なお、制作中にも細かい変更点が追加して、目的のエフェクトを完成させて行きましょう。

2.2.ParticleSystemを用意しよう
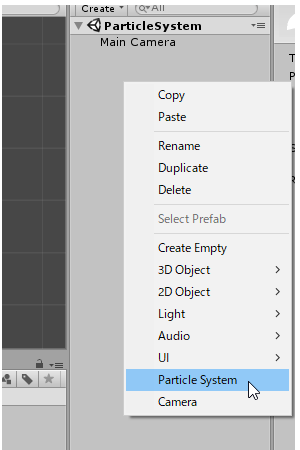
ParticleSystemはゲームオブジェクトの一種です。他の3DオブジェクトやUIと同じように生成してください。

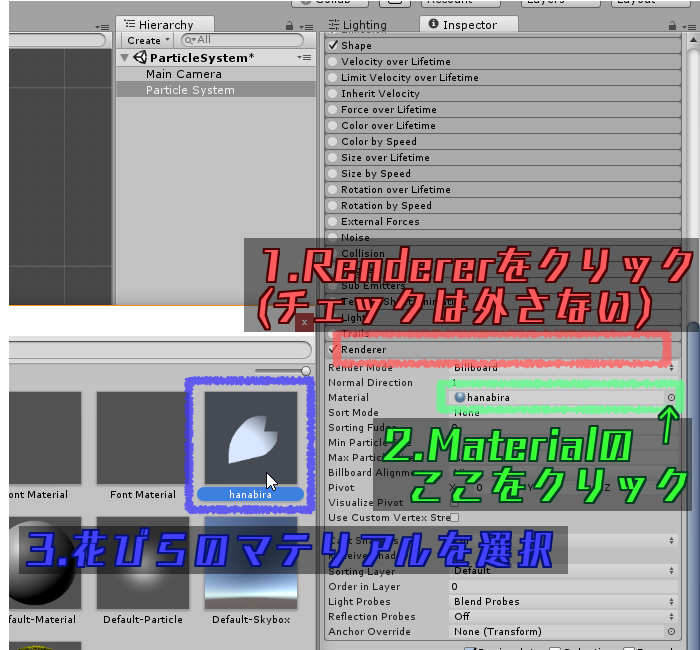
そしたら、そのInspectorの中にあるRenderer(下の方にあります)>Materialに花びらのマテリアルを設定してください。

2.3.良い位置に移動させよう
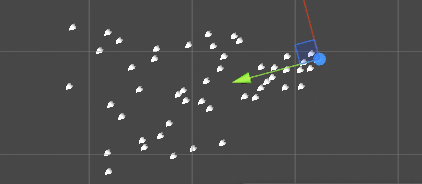
右上から舞うようにしたいので、Sceneビューにあるマテリアルを移動・回転させて右上から発射させるようにしましょう。コツとしては下に向け過ぎないということです。

今見ている位置とMainCameraの位置が違えば、GameObject>Align With Viewを選んで、Cameraの位置を見ている位置に移動させましょう
2.4.どんな出かたをするか【初期値設定】
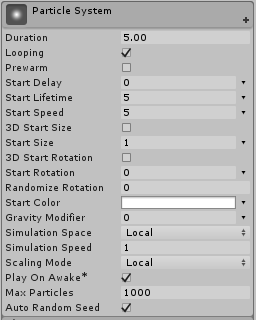
ParticleSystemの一番上の欄は初期設定です。

数値の右側にある▼をクリックすると次のような物が出ます。いわゆる数値の決め方を変えれます。(中には4つないものもある)

・Constant
1つの値を決めて、その値のみに従います。
・Curve
下の方でカーブで値を決めます。図は(縦軸,横軸)=(設定値,Durationの時間)です。カーブ線上でダブルクリックすると頂点を追加、左右の白い棒で傾きを変えれます。

・Random Between Two Constans
2つの値を設定して、その間の値をランダムに決めてくれます。

・Random Between Two Curves
カーブ2つを設定して、その間の色つき範囲をランダムに決めてくれます。

とりあえずわからなかったら Constant か RandomBetweenTwoConstants を選んでください。
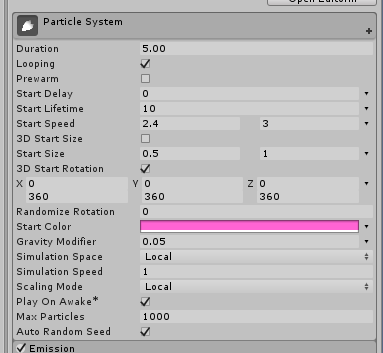
というわけで、実際に値を変更していきましょう。すべての値をちょいちょい変えていくのが実際の編集方法になります。目的に合わせて編集をしてください。
★はRandomBetweenTwoConstantsです。
・長く表示させたい→Start Lifetime
★速さを変更したい→Start Speed
★大きさを変えたい→Start Size
★向きを変えたい→Start Rotarion
・色を変えたい→Start Color
・重力を付けたい→Gravity Modifier
コツとしては、RandomBetweenTwoConstantsを設定するとき、2つの値の間を大きくしすぎないことです。
参考画像と結果


動画のほうを参考に作ってください。カメラの位置などが人によって異なりますので、必ずしもこの値にするわけではありません。
2.5.発射口をおっきくしよう【Shape】
これだけでは左上や右下に行き渡っていません。もっと全体に花びらを舞うようにしましょう。
2つ下の「Shape」の文字をクリックすると色々と出てきます。その中にあるShapeは発射口の基本形の設定です。これをBoxに変更してください。

このBoxを大きく伸ばしてください。直接数字を打ち込んでもいいですが、Sceneビューにある水色の箱(これが発射口の形)にある水色の点を直接ドラッグしてもOKです。

2.6.量を変更しよう【Emission】
桜の花びらの量も変更しましょう。ステージの背景をイメージしている方は少なめで、奥義のカットインをイメージしたいなら多めで設定していきましょう。ここであなたのセンスを光らせてみましょう。
Emission>Rate over Lifetimeの値を変更して量を変更しましょう。



2.7.ひらひらさせよう【Rotation over Lifetime】
まぁまぁ完成してきましたが、よく見てみると花びらがその向きのまま移動しているだけなのが気になります。ひらひらと舞うようにしましょう。
「ひらひら舞う=向きが変わる」と考えて、再生中の向きが変わる Rotation over Lifetime を使います。
項目の Separate Axes にチェック入れるとXYZの三方向の向きを変えることができます。さらに自然観を出すためにRandom Between Two Contentsでランダムに向きを決めましょう。

3.完成
桜の花びらエフェクト完成イメージ pic.twitter.com/KRkXV2HhsD
— りーりあ (@Twinkle_magi) 2017年8月14日
コレで完成です。桜のステージで使えるような、もしくは奥義のカットインに使えそうな花びらのエフェクトができました。
花びらを「葉っぱ」に変更し、色を赤・オレンジにするだけで秋に使える紅葉のエフェクトにできますね。
まだ気に入ってないのであれば、気に入るまで編集して凝ってみてください。